| Oracle® Database Application Express User's Guide Release 3.0 Part Number B32258-01 |
|
|
View PDF |
| Oracle® Database Application Express User's Guide Release 3.0 Part Number B32258-01 |
|
|
View PDF |
This section describes different ways you can customize your application's user interface and page layout including customizing regions, editing item attributes, customizing templates, and incorporating cascading style sheets and images.
This section contains the following topics:
The Application Express engine renders pages by combining templates with application components defined by the developer and data in the database.
The overall framework (or structure of a page) is determined by the page template. For example, the page template controls if a page uses tabs and a navigation bar. It can also define if a page includes a bar on the left side that serves as a placeholder for navigation or secondary content. Finally, a page template can include definitions of region positions, which enable precise control over placement of regions using HTML tables or style sheet definitions. The page template itself is composed of HTML combined with substitution strings, which are substituted with the appropriate components at run time.
As a developer, you add content to a page by creating a region. A region is an area of a page that serves as a container for content. Each region contains a different type of content such as HTML, a report, a form, a chart, a list, a breadcumb, PL/SQL, a tree, a URL, or a calendar. You position a region either relative to other regions (that is, based on its sequence number and column), or by using a region position defined in the page template. The style of the region is also controlled by the region template. Like the page template, the region template defines the structure of the area that the region takes up on a page. It defines if the region title is displayed and where it is displayed relative to the main content or the body. A region can also define absolute positions for buttons.
See Also:
"Creating a Region"Page zero of your application functions as a master page. The Application Express engine renders all components you add to page zero on every page within your application. You can further control whether or not the Application Express engine renders a component or runs a computation, validation, or process by defining conditions.
To create a page zero:
On the Workspace home page, click Application Builder.
Select an application.
The Application home page appears.
Click the Create Page button.
For Select a page type, select Page Zero.
Note that the Page Zero option only appears if the application does not have a page zero.
Click Finish.
A region is a area on a page that serves as a container for content. Each page can have any number of regions. You control the appearance of a region through a specific region template. The region template controls the look of the region, the size, determines whether or not there will be a border or a background color, and what type of fonts display. A region template also determines the standard placement for any buttons placed in region positions.
You can use regions to group page controls (such as items or buttons). You can create simple regions that do not generate additional HTML, or create elaborate regions that frame content within HTML tables or images.
Regions display in sequence within HTML table columns. You can also explicitly place regions in positions defined in the page template. You can also choose to display regions conditionally.
Topics in this section include:
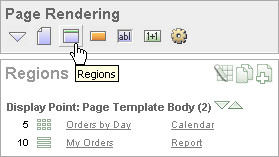
You create and edit regions on the Page Definition. Regions display under the Page Rendering section. See "Accessing a Page Definition".

You can temporarily hide other subsections by clicking the Regions icon. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
The following icons display adjacent to the section title:
Edit All. The Edit All icon resembles a small grid with a pencil on top of it. Use this icon to edit all regions at once.
Copy. The Copy icon resembles two small overlapping pages. Use this icon to make a copy of an existing region.
Create. The Create icon resembles a plus (+) sign overlapping a small page. Click this icon to create a new region.
Regions are organized by position (or Display Point). The links available for a given region depend upon the type of region.
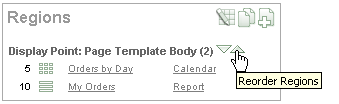
You can quickly change the order that regions display, edit a region title, or change a region template by clicking the Reorder Regions icon on the Page Definition. The Reorder Regions icon displays as light green down and up arrows and displays to the right of Display Point.

To edit regions using the Reorder Regions icon:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Regions, click the Reorder Regions icon.
The Reorder Regions page appears. Use this page to edit the region title or select a new template.
In Region, enter a new title.
From Template, select a new template.
To change the order in which regions display, click the up and down arrows in the far right column.
Click Apply Changes.
You can alter the appearance of a page by editing attributes on the Region Definition.
Topics in this section include:
To edit region attributes:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Regions, select the region name.
The Region Definition appears.
Edit the appropriate attributes.
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
See Also:
"How Region Attributes Affect Page Layout", "Controlling Region Positioning", "Using the Reorder Regions Icon", and "Specifying a Region Header and Footer"The Region Definition page is divided into the following sections: Identification, User Interface, Source, Conditions, Cache, Header and Footer, Authorization, Customization, Configuration, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Table 7-1 describes region attributes that affect the layout of a page.
Table 7-1 Region Attributes Affecting Page Layout
| Attribute | Description |
|---|---|
|
Determines the look of the region. Select from the region templates defined in the application. To view template attributes, click the template name on the Page Definition. See Also: "Customizing Templates" and "Region Templates" |
|
|
Specifies the display order of the regions within the page. |
|
|
Identifies where the region displays within the page. Regions are rendered in order of sequence number within a Display Point. Click the View icon to see the page layout and select a position. The possible display points for a region are determined by the page-level template (which is a page attribute). If no page-level template is selected, the default page-level template, defined in the Application Definition, is used. |
|
|
Defines additional attributes to be used in the HTML table cells when regions display in multiple columns. The attributes control the cells in the table used to lay out a region in multiple columns. |
|
|
Determines the column where the region displays. If two regions are in the same display point, you can place them next to one another by setting the second region to display in column 2. Many regions can display in each column and the display order of the regions within the region display point and column is controlled by the region display sequence number. |
|
|
Specifies HTML text to be displayed at the top of the region (just before the |
|
|
Defines conditions and appropriate expressions that determine if the region displays. Conditions can reference session state, the currently logged in user, or environment preferences (such as whether or not a page is in Print View mode). See Also: "Understanding Conditional Rendering and Processing" and "Optimizing a Page for Printing" |
|
|
Enables end-user customization. To utilize this feature, you must include the See Also: "Enabling Users to Customize a Page" |
When you create a region, you must specify its position (or Display Point) on the page. You can choose either a default position (such as Page Template Body) or a user-defined position in the template (such as Page Template Region Position 1.)
In addition to Display Point, you can specify the column in which the region will be placed. When you place regions in multiple columns, Oracle Application Express automatically renders the necessary HTML to produce a multiple column layout.
In addition to the body content of a region (which can be a report, a chart, or HTML with form elements), you can specify additional HTML to be placed above and below a region or in its header and footer.
The region footer supports the following substitution strings:
#TIMING# shows the elapsed time in seconds used when rendering a region. You can use this substitution string for debugging purposes.
#ROWS_FETCHED# shows the number of rows fetched by the Oracle Application Express reporting engine (the page size). You can use these substitution strings to display customized messages to the user. For example:
Fetched #ROWS_FETCHED# rows in #TIMING# seconds.
#TOTAL_ROWS# displays the total number of rows that satisfy a SQL query used for a report.
#FIRST_ROW_FETCHED# and #LAST_ROW_FETCHED# display the range of rows displayed. For example:
Row(s) #FIRST_ROW_FETCHED# through #LAST_ROW_FETCHED# of #ROWS_FETCHED# displayed
You can use the Customization attribute to enable users to turn regions on and off in a running application.
To enable end-user customization:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Regions, click the region name.
The Region Definition appears.
Scroll down to Customization and select one of the following:
Customizable and Not Shown By Default
Customizable and Shown By Default
In Customized Option Name, enter the label that represents this region on the page to the user.
Include the #CUSTOMIZE# substitution string in the Header, Body, or Footer section of the page template.
To use this feature, you must include the #CUSTOMIZE# substitution string in the Header, Body, or Footer section of the page template.
If at least one region supports end-user customization, a link called Customize appears wherever you include the #CUSTOMIZE# substitution string in the page template. When users click this link, a window appears, enabling them to turn on and off regions on the page.
See Also:
"Customizing Templates"Enabling region caching is an effective way improve the performance of static regions such as regions containing lists that do not use conditions or regions containing static HTML.
When you enable region caching, the Application Express engine renders a region from a cached (or stored) respository instead of rendering it dynamically. Keep in mind that the actual session identifiers are not cached. Instead, the Application Express engine caches a &SESSION. substitution string and the current session rendering the cached region is substituted on display. For example, if a region contains a link and the link includes a session, the exact session is not cached to ensure that the links works for all sessions.
The Application Express engine only renders a region from cache if it meets the defined condition. Additionally, regions can be cached specific to a user or cached independent of a user.
See Also:
"Cache"To enable region caching:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Regions, click the region name.
The Region Definition appears.
Scroll down to Cache and specify the following:
Caching - Select Cached to cache the region independent of the user. Select Cached by User to cache the region specific to a given user.
Timeout Cache After - Identify how long the cached region remains valid.
Cache Condition Type - Select a condition type from the list. If the condition returns false, the region is rendered dynamically and is not be cached. If the condition returns true, the region is cached.
Expression 1 and Expression 2 - Enter values based on the specific condition type selected.
Click Apply Changes.
Specifying a static region ID is useful when creating custom JavaScript or cascading stylesheets. You can use the Static ID attribute on the Edit Region page to uniquely identify a region. You can then reference the region using the #REGION_STATIC_ID# substitution string in a region templates, the header, the footer, or the body.
To specify a static region ID:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
The Region Definition appears.
Under Identification, enter a value in Static ID.
Click Apply Changes.
You create new regions by running the Create Region Wizard.
To create a new region:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Regions, click the Create icon.
Select a region type. See "About Region Types".
Follow the on-screen instructions.
When you create a region, you select a region type. The Application Express engine interprets a region differently based on the type you select. Table 7-2 describes the available region types.
Table 7-2 Region Types
| Region Type | Description |
|---|---|
|
When you select HTML, the wizard prompts you to select one of the following:
See Also: "Using Shortcuts" |
|
|
Report regions can be defined by a SQL query you write, or by using a wizard to guide you through the steps needed to write a query. See Also: "Creating Reports" |
|
|
Form regions are used to contain a form. See Also: "Creating Forms" |
|
|
Chart regions contain line, bar, or pie charts based on SQL queries. See Also: "Creating Charts" |
|
|
List regions contain a shared collection of links called list. See Also: "Creating Lists" |
|
|
Breadcrumb regions contain a hierarchical list of links called a breadcrumb. See Also: "Creating Breadcrumbs" |
|
|
Regions based on PL/SQL enable you to render any HTML or text using the PL/SQL Web Toolkit. |
|
|
Trees are a hierarchical navigational control based on a SQL query executed at run time. It enables the user to expand and collapse nodes. See Also: "Creating Trees" |
|
|
URL based regions obtain their content by calling a Web server using a predefined URL. |
|
|
Calendar regions are used to contain a calendar. See Also: "Creating Calendars" |
|
|
Use this option to create multiple HTML regions at once. In the fields provided, specify the Sequence, Title, Display Point, Report Template, and Column for each region. |
|
|
Help Text regions enable you to provide page-level help. See Also: "Creating a Help Page" |
See Also:
Oracle Database Advanced Application Developer's Guide for information about developing Web applications with PL/SQL
Oracle Database PL/SQL Packages and Types Reference for information about htp packages
You can quickly copy a region by clicking the Copy icon on the Page Definition. The Copy icon resembles two small overlapping pages.

When you copy a region, you also have the option to copy the button and items within the region.
Note:
You cannot copy a Tree region since this type of region encompasses more than one region.To copy a region:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the Copy icon.
The Copy Region Wizard appears.
For Region to Copy, select the region you want to copy.
For To Page:
To Page - Select the page to which you want to copy the region.
Copy Region Items - Select Yes or No to determine whether to copy items within this region.
Copy Buttons - Select Yes or No to determine whether to copy buttons within this region.
Click Next.
Click Copy Region.
A region is an area on a page that uses a specific template to format HTML content. You use regions to group page controls. To create a multiple column layout, you create two regions that display in adjacent cells of the same table.
You can create a multiple column layout by either:
Manually creating the two adjacent regions
Defining a page template that contains a multiple column table
Topics in this section include:
You create new regions using the Create Region Wizard. To create a two-column page, you create two regions. Oracle Application Express replaces the #BOX_BODY# substitution string within a two-column table and displays the regions in two separate cells.
To create a two-column page by creating regions:
Navigate to the Page Definition. See "Accessing a Page Definition".
Create the first region:
Under Regions, click Create.
The Create Region Wizard appears.
Select a region type.
From the Column field, select 1.
Follow the on-screen instructions.
Create the second region:
Under Regions, click Create.
The Create Region Wizard appears.
Select a region type.
From the Column field, select 2.
Follow the on-screen instructions.
Page templates define the appearance of individual pages, including the placement of page controls and components. Each page template is divided into three sections: Header, Body, and Footer. The most basic template must include the substitution string #BOX_BODY# in the Body attribute. When the page is rendered, the Application Express engine replaces #BOX_BODY# with HTML to display the regions on that page.
You can create a multiple column page by defining a page template that contains a multiple column table. You then explicitly place regions within specific table cells.
The following example demonstrates how to create a two-column page and specify a region position using the #REGION_POSITION_XX# substitution string in each column. You would enter the code in the Body section of the page-level template.
<body #ONLOAD#>
#FORM_OPEN#
<table style="width:100%">
<tr>
<td style="width:50%;padding:5px;">#REGION_POSITION_01#</td>
<td style="width:50%; border-left:2px #bbbbbb dashed; padding:5px;">#REGION_POSITION_02#</td>
</tr>
<br />
#BOX_BODY#
#FORM_CLOSE#
</body>
Once you create this page-level template, the newly defined positions would be available as Display Point options when you run the Create Region Wizard.
An item is part of an HTML form and can be a text field, text area, password, select list, check box, and so on. You can alter the appearance of a page by changing the item attributes. For example, these attributes can effect where a label displays, how large an item will be, if the item will display next to or below the previous item.
To edit item attributes:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Items, click the item name.
The Edit Page Item page appears.
Table 7-3 describes how item attributes affect the layout of a page.
Table 7-3 Item Attributes Effecting Page Layout
| Heading | Attribute | Description |
|---|---|---|
|
Displayed |
Determines the order that items are rendered within a region. |
|
|
Displayed |
Defines the region where the item displays. All items must be in a region. |
|
|
Displayed |
Determines if this item displays on the same line or on the next line as the previous item. |
|
|
Displayed |
Determines if this item displays in the next column or in the same column as the previous item. |
|
|
Displayed |
Items are laid out in HTML tables. Defines the value to be used for the COLSPAN attribute of the table cell containing an item. |
|
|
Displayed |
Items are laid out in HTML tables. Defines the value to be used for the ROWSPAN attribute in the table cell where the item displays. |
|
|
Label |
Defines the label for this item. You can include HTML, JavaScript, and shortcuts. You can also use the substitution string |
|
|
Label |
Controls the placement as well as the horizontal and vertical alignment of the label. Labels can be displayed above, below, or to the left of the item. |
|
|
Label |
Specifies the label template. Use label templates to apply a consistent appearance to labels in your application. |
|
|
Label |
Defines additional attributes for the cell containing this item's label (for example, |
|
|
Element |
Specifies additional attributes for the HTML table cell used to display each individual option in a radio group or set of check boxes. Can include HTML, JavaScript, and shortcuts. You can reference the following substitution strings:
|
|
|
Element |
Specifies additional attributes for the HTML table cell used to display each individual option in a radio group or set of check boxes. Can include HTML, JavaScript, and shortcuts. You can reference the following substitution strings:
|
|
|
List of Values |
Applies to radio groups and check boxes. Defines the number of columns to use to display the values defined in the List of Values. By default, all values display in one column. |
|
|
Conditions |
Defines conditions and appropriate expressions that determine if an item displays. See Also: "Understanding Conditional Rendering and Processing" |
|
|
Read Only Display Settings |
Defines conditions and expressions that determine if the item displays as read-only. Use this attribute to display certain items to a set of users as updatable, while displaying that same set of items to others users as nonupdatable. Reduces the need to code duplicate interfaces for different users. |
Typically, pages in an application are based on data stored in an Oracle database. To incorporate content from other servers, you can create a region based on a URL to display content. For example, suppose you wanted to reference the current Oracle stock price. You could create a region of type URL based on a URL such as the following:
http://quote.yahoo.com/q?d=b&s=ORCL
You could then create an item called STOCK_SYMBOL and base your region on a stock price entered by the user. For example:
http://quote.yahoo.com/q?d=b&s=&STOCK_SYMBOL.
Sometimes (as is the case with the previous example) the HTML returned to the region is more than is needed. To restrict the HTML displayed, you can use the following region attributes:
URL (discard until but not including this text)
URL (discard after and including this text)
Note that the previous example may require that you set the Proxy Server application attribute. If you do not set the Proxy Server application attribute, you get an error message. Oracle Application Express uses the Oracle utl_http.request_pieces function to obtain the HTML generated from the given URL. See "Configuring the Application Definition".
If you call a SSL-enabled URL (for example, by invoking a Web service), or create a region of type URL that is SSL-enabled, you must create a wallet. A wallet is a password-protected container that stores authentication and signing credentials (including private keys, certificates, and trusted certificates) needed by SSL.
Tip:
See "Configuring Wallet Information".Themes are collections of templates that can be used to define the layout and style of an entire application. The idea behind a theme is to provide a complete set of templates that accommodate every UI pattern that may be needed in an application. Templates are organized first by type (breadcrumb, button, calendar, label, list, page, popup list of values, region, and report) and then by template classes, identifying the purpose of the each template within that type. Each template type provides a group of standard classes and eight custom classes. These classifications enable Oracle Application Express to map templates among themes, making it easy to quickly change the entire look and feel of an application.
Topics in this section include:
See Also:
"Customizing Templates"You manage themes on the Themes page. You can access the Themes page from the Shared Components page or from the Page Definition.
Topics in this section include:
To access the Themes page from Shared Components:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
The Themes page appears.
Select Details from the View list and click Go.
A check mark in the Current column indicates which theme is selected.
Click the theme name.
The Create/Edit Theme page appears.
To access the Themes page from the Page Definition:
On the Workspace home page, click the Application Builder icon.
Select an application.
Select a page.
The Page Definition appears.
Under Shared Components, locate the Theme section.
Click a theme name.
The Create/Edit Theme page appears.
A standard theme contains templates for every type of application component and region type. You can change the selected default templates for a theme on the Create/Edit Theme page.
You can override the default templates in a theme by selecting another template when you create new components or regions, or by changing the template on the component or region attributes page.
To review or change the default templates in a theme:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
The Themes page appears.
To edit a theme:
From the View list, select Details and click Go.
Click the theme name.
The Create/Edit Theme page appears.
The Create/Edit Theme page is divided into sections. You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Note the application ID and the Theme Identification Number display at the top of the page.
To change the theme name, enter a new name in the Name field.
To change a default template, make a new selection from the appropriate list.
Table 7-4 describes the default templates available under Component Defaults.
Table 7-4 Component Default Templates
| Attribute | Description |
|---|---|
|
Page |
Identifies the default template for displaying pages. If a developer does not explicitly choose a template, then the Application Express engine uses the template specified here. Once defined, this default template appears on the Edit Definition page under the heading Application Template Defaults. See Also: "Display Attributes" for information about overriding the page template on the Page Attributes page |
|
Error Page |
Specifies a page template to use for errors that display on a separate page as opposed to those that display inline. Leave this attribute blank if you do not want to use a template designed to display errors. Once defined, this default template appears on the Edit Definition page under the heading Application Template Defaults. |
|
Printer Friendly Page |
Identifies the template to be used when the Application Express engine is in printer friendly mode. See Also: "Optimizing a Page for Printing" |
|
Breadcrumb |
Identifies the default breadcrumb template used when you create a breadcrumb. |
|
Button |
Identifies the default button template used when you create a button. |
|
Calendar |
Specifies the default calendar template used when you create a calendar. |
|
Label |
Identifies the default label template used when you create a label. |
|
List |
Specifies the default list template used when you create a list. |
|
Region |
Specifies the default region template used when you create a region. |
|
Report |
Identifies the default region template used when you create a report. |
Table 7-5 describes the default templates available under the section Regions Defaults.
Table 7-5 Region Defaults
| Attribute | Description |
|---|---|
|
Breadcrumbs |
Default region template used when you create a breadcrumb. |
|
Charts |
Default chart template used when you create a chart. |
|
Forms |
Default form template used when you create a form. |
|
Lists |
Default region template used when you create a list. |
|
Reports |
Default region template used when you create a report. |
|
Tabular Forms |
Default region template used when you create a tabular form. |
|
Wizards |
Default region template used when you create a wizard component. |
You can create a new theme from scratch or select an existing theme from the repository.
To create a new theme:
Navigate to the Themes page:
On the Workspace home page, click Application Builder.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
Click Create.
Select a creation method:
From the Repository
From Scratch
From Export
Follow the on-screen instructions.
To learn more about a specific field, click the field label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Once you create a theme, it appears on the Themes page. A navigation bar appears at the top of the page and contains the following controls:
Theme. Enter a case insensitive query for a theme name and click Go. To view all themes, leave the field blank and click Go.
View. Controls how the page displays. Options include:
Icons (the default) displays each theme as a large icon. To edit a theme, click the appropriate icon.
Details displays each theme as a line in a report. To change the theme name or default templates, click the theme name. In Details view, you can select the following options from the Show list:
Summary View displays the theme number, name, and current status.
Detailed View displays the theme number, name, current status, and the number of templates in each template type.
Display. Determines how themes display. To increase or decrease the number, make a selection from the Display list and click Go.
When you switch to a new theme, all components with assigned templates are assigned to a corresponding template in the new theme. Application Builder accomplishes template mapping through the assignment of template class identifiers.
Note:
You can only switch to a new theme if that theme already exists. For example, before you can switch to a theme available in the repository, you must first create it. See "Creating a New Theme".To apply a theme to an application:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
Click Switch Theme.
The Switch Theme page appears.
From Switch to Theme, select a new theme and click Next.
Review the Status column to identify problematic mappings:
Check indicates the mapping was successful.
Warning indicates there are more than one template in the theme you are switching to with the identified class. The warning provides a select list from which to choose the appropriate template.
Error indicates that Application Builder was unable to map the class among the themes. Ensure that a class is identified for the templates in both themes.
Click Next to continue.
Click Switch Theme.
See Also:
"Creating a New Theme"Each theme is identified by a numeric identification number (ID). When you copy a theme, you specify a new theme ID. Copying a theme is useful if you want to experiment with editing a theme or to export a theme with a different ID.
To copy a theme:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
On the Tasks list, click Copy Theme.
On Copy Theme:
Copy From Theme - Select the theme you want to copy.
Copy to this Theme Identification Number - Enter a new ID for the theme.
Click Next.
Click Copy Theme ID.
You can only delete inactive themes. When you delete a theme, Application Builder only removes inactive templates.
To delete a theme:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
On the Tasks list, click Delete Theme.
From Remove Theme, select the theme you want to delete and click Next.
Click Delete Theme.
You export a theme in the same way you export any related application files. Exporting a theme from one development instance to another involves the following steps:
Export the theme using the Export Theme utility. See "Exporting Themes".
Import the exported file into the target Oracle Application Express instance. See "Importing Export Files".
Install the exported file from the Export Repository. See "Installing Export Files".
Each theme has an identification number (ID). You can use the Change Theme ID utility to change a theme ID to another identification number. Changing a theme ID is useful when you want to export a theme with a different number and then import it into another application.
To change a theme identification number:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
On the Tasks list, click Change Identification Number.
For Theme Number:
Identify Theme - Select a theme.
Change to this Theme Identification Number - Specify a new identification number.
Click Next.
Confirm your changes and click Change Theme ID.
Application Builder includes a number of reports designed to help you manage themes and templates.
Topics in this section include:
To view all templates that comprise a theme:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
Click Reports.
On the Theme Reports page:
From Report, select Application Templates.
From Theme, select a theme.
Click Go.
A list of templates appears with the template type, template name, the associated theme, and template class.
To edit a template, select the template name.
The Theme Template Count report lists which template classes currently have templates created for them.
To view the Theme Template Count report:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
Click Reports.
On the Theme Reports page:
From Report, select Theme Template Counts.
From Theme, select a theme.
Click Go.
If you are using custom classifications, select Show Custom and click Go.
The File References report displays a list of all files associated with templates, shared components, or page components in the current application.
To view the File References report:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
On the Themes page, click Reports.
On the Theme Reports page:
From Report, select File References.
From Theme, select a theme.
Click Go.
On the File References page:
From Show, select the type of component to include in the report. If you do not make a selection, no results are returned.
From Show Files, select one of the following:
With context displays the component, the theme identification number, the component name, the image (if applicable), and the page number. Select the page number to link to a Page Definition.
Without context displays only the file name and the image (if applicable).
From File Extensions, select the type of extensions for which to search.
Click Go.
To download a comma-delimited file (.csv) version of this report, click Download at the bottom of the page.
Accessing the Class References report displays a list of classes associated with templates, shared components, or page components in the current application.
To view the Class References report:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
Click Reports.
On the Theme Reports page:
From Report, select Class References.
From Theme, select a theme.
Click Go.
On the Class References page:
From Show, select the components to check for a class reference. If you do not make a selection, no results are returned.
From Show Class Names, select one of the following:
With context displays the component, the theme identification number, the component name, the image (if applicable), and the page number.
Without context displays only the referenced class.
Click Go.
To download a comma-delimited file (.csv) version of this report, click Download at the bottom of the page.
Use the Template Substitution Strings report to view all supported substitution strings by component.
To view the Substitution String report:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
Click Reports.
On the Theme Reports page:
From the Report list, select Template Substitution Strings.
From the Theme list, select which themes to include in the report.
Click Go.
To link to a template definition, select the component name.
See Also:
"Understanding Substitution Strings"The Application Express engine creates the user interface of an application based on a named collection of templates called a theme. Templates control the look and feel of the components in your application. If you need to create a custom template, it is generally easier to start with an existing template and then modify it. Once you have created one or more default templates, you can modify those templates to fit your specific needs.
Topics in this section include:
See Also:
Managing ThemesA cascading style sheet (CSS) provides a way to control the style of a Web page without changing its structure. When used properly, a CSS separates visual attributes such as color, margins, and fonts from the structure of the HTML document. Oracle Application Express includes themes that contain templates that reference their own CSS. The style rules defined in each CSS for a particular theme also determine the way reports and regions display.
You can specify a default page template in two ways:
Select a default page template within a specific theme.
Select a specific page template on a page-by-page basis.
By default, the Application Express engine uses the Page template specified on the Themes page.
Topics in this section include:
To specify a default page template within a theme:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
The Themes page appears.
From View, select Details and click Go.
In the Themes list, select the theme name.
The Create/Edit Theme page appears.
Under Component Defaults, make a selection from the Page list.
Click Apply Changes at the top of the page.
To specify a page-level template for a specific page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Select a page.
Under Page, click the Edit page attributes icon.
Locate the section Display Attributes.
Make a selection from the Page Template list.
Click Apply Changes at the top of the page.
If you need to create a custom template, it is generally easier to start with an existing template and then modify it. Once you have created one or more default templates, you can modify those templates to fit your specific needs.
To create a custom template:
Navigate to the Templates page.
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Templates.
Click Create.
Select the type of template you want to create.
Select a creation method:
From Scratch
As a Copy of an Existing Template
Follow the on-screen instructions.
Tip:
Make sure you associate your template with the correct theme.Application Builder includes reports describing template utilization, subscription, and edit history.
To view template reports for the current application:
Navigate to the Themes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Templates.
You can narrow the display by making a selections from the following lists and clicking Go.
Theme - View only templates in a specific theme.
Show - View a specific type of template.
View - View all templates, those currently referenced, or those not referenced.
To view template reports, click the following buttons:
Utilization displays template utilization in the current application for all template types (page, report, region, label and list).
Subscription displays subscribed templates in your application.
History details recent changes to templates by developers and the last update date.
You can view all available templates on the Templates page. Alternatively, you can access a template associated with a specific page on the Page Definition.
Topics in this section include:
See Also:
"Viewing All Templates in a Theme", "Breadcrumb Templates", "Button Templates", "Calendar Templates", "Label Templates", , "List Templates", "Page Templates", "Popup LOV Templates", "Region Templates", and "Report Templates"On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Templates.
The Templates page appears.
You can narrow the display by making a selections from the following lists and clicking Go.
Theme - View only templates in a specific theme.
Show - View a specific type of template.
View - View all templates, those currently referenced, or those not referenced.
To see a preview of a template, click the Run icon in the Preview column.
Note that not all template types have the preview capability.
To view or edit a template definition, click the template name.
The template definition appears.
Each template definition is divided into sections. You can access these sections by manually scrolling, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Edit the appropriate attributes.
Note that if you edit a template, you can make changes in one window and run your application in another by selecting the Return to Page check box on the right side of the template definition page. Selecting this check box keeps the page you are editing current after you click Apply Changes.
Click Apply Changes.
To view templates associated with a specific page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Select a page.
The Page Definition appears. Templates associated with the current page display under the Templates heading in the far right column.
To view or edit a template definition, click the template name.
The Template Definition appears.
Each template definition is divided into sections. You can access these sections by manually scrolling, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Edit the appropriate attributes.
Note that if you edit a template, you can make changes in one window and run your application in another by selecting the Return to Page check box on the right side of the template definition page. Selecting this check box keeps the page you are editing current after you click Apply Changes.
Click Apply Changes.
A breadcrumb template controls the display of breadcrumb entries. You select a breadcrumb template when you create a region.
Breadcrumbs usually indicate where the current page is relative to other pages in the application. In addition, users can click a specific page to instantly view it. For example, the Oracle Application Express user interface includes breadcrumb paths at the top of each page.
See Also:
Online help for information about using specific sections of the Edit Breadcrumb Template page
This section describes specific sections of the Edit Breadcrumb Template page. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Name identifies the name of the template. Use the Translatable check box to indicate that the template contains text strings that require translation. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class.
Use Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh.
Select one of the following template styles:
Child Breadcrumb Entries displays all breadcrumb entries that are children of the current page parent breadcrumb (that is, peers of the current breadcrumb).
Current Breadcrumb displays all breadcrumb entries in sequence with a common parent.
Parent Breadcrumb Entries displays all breadcrumb entries for the current pages parent breadcrumb (that is, one level up from the current breadcrumb entry).
Parent to Leaf (breadcrumb style) displays the current page breadcrumb entry, its parent to the left, and so on, until the root node is reached.
Table 7-6 describes available breadcrumb Entry attributes.
Table 7-6 Breadcrumb Entry Control attributes
| Attribute | Description |
|---|---|
|
Before First |
Defines text that displays before the first breadcrumb entry. |
|
Current Page Breadcrumb Entry |
Defines the look of a breadcrumb entry that corresponds to the current page. This attribute supports the following substitution strings:
|
|
Non Current Page Breadcrumb Entry |
Defines the look of a breadcrumb entry that does not correspond to the current page. This attribute supports the following substitution strings:
|
|
After Last |
Defines text that displays after the last breadcrumb entry. |
|
Between Level |
Defines text that displays between levels of breadcrumb entries. For example, if a breadcrumb has three levels this text would display at the "X" in the example that follows: main X cars X porsche X 911 |
|
Maximum Levels |
Specifies the number of levels that appear when displaying breadcrumbs in a breadcrumb style. |
Button templates enable application developers to customize the look and feel of a button. To build a button, you can use multiple images or HTML tags. Using button templates is optional.
This section describes specific sections of the Edit Button Template page. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Template Name identifies the name of the template. Use the Translatable check box to indicate if the template contains text strings that require translation. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class.
Use Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh Template.
Use Template to define the button template that displays. You have the option of including standard application substitutions. For example, &ITEM_NAME. values can be substituted at rendering time. Button templates support the following substitution strings:
#LABEL# is replaced with a button label.
#LINK# is replaced with a URL. The URL then calls a #doSubmit# or a redirect JavaScript that submits the page (that is, setting the request value), or simply redirects it to the supplied URL.
Calendar templates control the appearance and placement of a calendar. Calendar templates frequently use HTML tables to arrange dates. You place calendar attributes using substitution strings such as #DD# and #MONTH#. A list of supported substitution strings appears on the right side of the Edit Calendar Template page. Note that template substitution strings must be in uppercase letters and begin and end with a number sign (#).
This section describes specific sections of the Edit Calendar Template page. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Calendar Definition
Name identifies the name of the template. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class.
Use Template Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh.
Use this attribute to record comments about this component.
Monthly Calendar, Weekly Calendar, and Daily Calendar
Use the Monthly Calendar, Weekly Calendar, and Daily Calendar attributes to control the appearance and placement of specific calendars.
To learn more about a specific attribute, click the attribute label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Label templates are designed to centrally manage HTML markup of page item labels. Each item can have an optional label. You can control how these labels display using label templates. For example, you could create a label template called Required Field that references an image (such as an asterisk) to indicate to the user that the field is required.
Label templates enable you to define a before-and-after text string that gets prepended and appended to the item.
This section describes specific sections of the Edit Label Template page. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Template Name identifies the name of the template. Use the Translatable check box to indicate that the template contains text strings that require translation. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class.
Use Template Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh Template.
In Before Label, enter HTML to display before the item label. Before Label supports the substitution strings #CURRENT_FORM_ELEMENT#; #CURRENT_FORM_ID#, and #CURRENT_ITEM_NAME#. For example:
<label for="#CURRENT_ITEM_NAME#">
<a href="javascript:popupFieldHelp('#CURRENT_ITEM_ID#',
'&APP_SESSION.','&CLOSE.')" >
In After Label, enter HTML to display after the item label. Since the label will automatically display before the HTML in this region, any open HTML tags in the Before Label region should be closed here. For example:
</a></label>
In On Error Before Label, enter HTML to precede the item label when an application displays an inline validation error message for the item. For example:
<font class="fieldtitleleft">#ERROR_MESSAGE#
In On Error After Label, enter HTML to be appended to the item label when an application displays an inline validation error message for the item. This attribute supports the substitution strings #CURRENT_FORM_ELEMENT#, #CURRENT_FORM_ID#, and #CURRENT_ITEM_NAME#. The following example would append a space and a closing bracket to the displayed item label with the error.
]</font>
A list is a shared collection of links. You control the appearance of a list through list templates. Using template attributes, you can also define a list element to be either current or non current for a specific page.
Oracle Application Express supports hierarchical lists. To create a hierarchical list, you must:
Select a list template that supports hierarchical lists. To determine which list templates support hierarchical lists, look for templates having the naming convention "with Sublist."
Select a Parent List Entry when you create each list entry.
See Also:
Online Help for information about using specific sections of the Edit List Template page
This section describes specific sections of the Edit List Template page. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Name identifies the name of the template. Use the Translatable check box to indicate that the template contains text strings that require translation. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class.
Use Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh Template.
Enter HTML that displays before any list elements. You can use this attribute to open an HTML table or HTML table row.
Defines current and noncurrent list templates. Supported substitution strings include #LINK#, #TEXT#, #IMAGE_PREFIX#, #IMAGE#, #IMAGE_ATTR#, and #A01# to #A10#.
List Template Current. Enter HTML or text to be substituted for the selected (or current) list template.
List Template Current with Sub List Items. Enter HTML or text to be substituted for the selected (or current) list template when an item has sublist items. If not specified, the current list item template will be used.
List Template Noncurrent. Enter HTML or text to be substituted for the unselected (or noncurrent) list template.
List Template Noncurrent with Sub List Items. Enter HTML or text to be substituted for the unselected (or noncurrent) list template used when an item has sublist items. If not specified, the current list item template will be used.
Between List Elements. Enter HTML that displays between list elements. This attribute will be ignored if no HTML is specified.
Defines current and noncurrent list templates. Supported substitution strings include #LINK#, #TEXT#, #IMAGE_PREFIX#, #IMAGE#, #IMAGE_ATTR#, and #A01# to #A10#.
Sub List Template Current. Enter HTML or text to be substituted for the selected (or current) list template.
Sub List Template Current with Sub List Items. Enter HTML or text to be substituted for the selected (or current) list template when an item has sublist items. If not specified, the current list item template will be used.
Sub List Template Noncurrent. Enter HTML or text to be substituted for the unselected (or noncurrent) list template.
Sub List Template Noncurrent with Sub List Items. Enter HTML or text to be substituted for the unselected (or noncurrent) list template used when an item has sublist items. If not specified, the current list item template will be used.
Between Sub List Items. Enter HTML that displays between list elements. This attribute will be ignored if no HTML is specified.
Page templates define the appearance of a page. Each template consists of a header template, a body template, a footer template, and a number of subtemplates. If you do not specify a page template as a page-level attribute, then the Application Express engine uses the default page template defined on the Create/Edit Theme page.
Page templates combine static HTML with substitution strings that are replaced at run time. You use substitution strings to indicate the existence and placement of a component within a page template. You can further specify how a component should display using subtemplates.
Topics in this section include:
Table 7-7 describes the available page template substitution strings. Note that all template substitution strings must be in uppercase letters and begin and end with a number sign (#).
To view a report of substitution strings supported by a given template, look at the Substitution Stings section of the Edit Page Template page. See "Page Template Attributes".
Table 7-7 Page Template Substitution Strings
| Substitution String | Description |
|---|---|
|
Can be used in the Header or Footer sections of the page template. You define the value of See Also: "Name" |
|
|
Identifies where the Body displays. If the Body is null, then |
|
|
Can be used in the Header, Body, or Footer sections of the page template. The Customization section of the Region Definition enables you to turn on end-user customization. To utilize this feature, you must also include the If at least one region supports end-user customization, a link called Customize appears wherever the See Also: "Editing Region Attributes" |
|
|
If a |
|
|
Specifies where the HTML open form tag You do not need to code your own form open; the Application Express engine does it for you. |
|
|
Displays the Global Notification attribute. Global notifications are intended to communicate system status, such as pending system downtime. You can also use See Also: "Global Notifications" for information about the Global Notification attribute |
|
|
Used after the |
|
|
Identifies an application logo. In the Logo section of the Edit Definition page, you can identify an image and image attributes for an application logo. To utilize this feature, you must also include the See Also: "Logo" |
|
|
Defines the existence of navigation bar entries. A navigation bar will appear on every page in your application that uses a template that includes this substitution string.You can expand this substitution string using the Navigation bar subtemplate. See Also: "Subtemplate" for information about the Navigation Bar subtemplate |
|
|
Enables developers to communicate messages to the user. Defines where a summary of inline error messages is displayed. Inline error messages can be displayed next to a field, inline in the notification area, or both. |
|
|
Can be used in the Header and Footer section of the page template and should be placed inside the <body> html tag. For example: <body #ONLOAD#> Use this string as a substitute in a JavaScript call to be executed when a page is loaded by the Web browser. The JavaScript to be called can vary for each page. |
|
|
Identifies the display of parent tabs. Parent tabs require standard tabs. If your application only has one level of tabs, you do not need this substitution string. See Also: "Standard Tab Attributes" for information about defining Parent Tab Attributes |
|
|
Identifies the exact placement of regions within a page. If no region is specified (for example, |
|
|
Defines where in the page success and error messages appear. If the page process runs without raising errors, then this text displays. You can customize the display of the success message for each template by adding HTML to be displayed before and after the success message. |
|
|
Identifies the display of standard tabs. See Also: "Standard Tab Attributes" |
|
|
Defines the page title. Typically included within HTML title tags. |
This section describes specific sections of the Edit Page Template page. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Name identifies the name of the template. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class. Use the Translatable check box to indicate that the template contains text strings that require translation.
Use Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, select Refresh Template.
Each template consists of a header, a body, a footer, and subtemplates. Use substitution strings to include dynamic content. All template substitution strings must be in uppercase letters and begin and end with a number sign (#). See item Help for information about supported substitution strings.
Header is the first section of the page template. Enter HTML that defines the <Head> section of the HTML document. Regions that display or processes and computations that execute AFTER HEADER will display or execute immediately after this section in the template that is rendered. For example:
<html> <head> <title>#TITLE#</title> #HEAD# </head>
Body is the second section in the page template and is rendered after the header section but before the footer section. Enter HTML that defines the <Body> section of the HTML document. At a minimum, you must include the #BOX_BODY# substitution string. It is recommended that you also include the #FORM_OPEN# and #FORM_CLOSE# substitution strings. For example:
<body #ONLOAD#>
#FORM_OPEN#
#BOX_BODY#
#FORM_CLOSE#
</body>
Footer is the third section in the page template that displays after the body.
Breadcrumb Display Point applies to generated components that use breadcrumbs. It defines where the breadcrumbs are placed on the page. Sidebar Display Point applies to generated components that use Sidebars. It defines where sidebars are placed on the page.
Use Subtemplate to specify how a component should display. Available subtemplates include:
Success Message. Expands the #SUCCESS_MESSAGE# substitution string. You can define a success message either programmatically or as an attribute of a process. If a success message exists and if the page template includes the #SUCCESS_MESSAGE# substitution string, then this subtemplate is used to render the message.
Navigation Bar. Controls the display of navigation bar entries. Enter HTML or text to be substituted when the #NAVIGATION_BAR# substitution string is referenced in the template header, body, or footer. Use the #BAR_BODY# substitution string to identify where each navigation bar icon should display.
Navigation Bar Entry. Enter HTML or text to be substituted into the navigation bar #BAR_BODY# substitution string for each navigation bar entry. Use the following substitution strings to create the navigation bar entry subtemplate.
Notification. Enter HTML or text to be substituted when the #NOTIFICATION_MESSAGE# substitution string is referenced in the template header, body, or footer. Use the substitution string #MESSAGE# to indicate where the body of the message will appear in the Notification Message.
You must populate this attribute if your application includes standard tabs. Standard tabs can be placed in the header, body, or footer sections of the page template using the #TAB_CELLS# substitution string. The page template Header/Body/Footer defines the HTML table and rows. This subtemplate defines how these tabs display by defining the specific cell. Available attributes include:
Current Tab. Enter HTML or text to be substituted for the currently selected standard tab. Whether or not a tab is current is determined by standard tab attributes. For example:
<td>#TAB_LABEL#</td>
Non Current Standard Tab. Enter HTML or text that will be substituted for the unselected standard tabs. Use the #TAB_TEXT# substitution string to position a tab's label and link within the template. For example:
<td><a href="#TAB_LINK#">#TAB_LABEL#</a></td>
See Also:
"Creating Tabs"You must populate this attribute if your application includes two levels of tabs. Enter HTML or text that will be substituted for the selected parent tabs. Parent tabs can be placed in the header, body, or footer section of the page template using the #PARENT_TAB_CELLS# substitution string. Parent tabs only display in conjunction with standard tabs. Available attributes include:
Current Parent Tab. Enter HTML or text that will be substituted for the selected parent tabs. Whether or not a tab is current is determined by the page that displays and the standard tab set that the page uses. Use the #TAB_TEXT# substitution string to position a tab's label and link within the template. For example:
<td><a href="#TAB_LINK#">#TAB_LABEL#</a></td>
Non Current Parent Tab. Enter HTML or text that will be substituted for the unselected parent tabs. Use the #TAB_TEXT# substitution string to position a tab's label and link within the template. For example:
<td><a href="#TAB_LINK#">#TAB_LABEL#</a></td>
See Also:
"Creating Tabs"Use this subtemplate for tabs that are entirely based on images. Available attributes include:
Current Image Tab. Enter HTML to be used to indicate that an image-based tab is currently selected. Include the #TAB_TEXT# substitution string to show the displayed name of the tab.
Non Current Image Tab. Enter the HTML to be used to indicate that an image tab is not currently selected. Include the #TAB_TEXT# substitution string to show the displayed name of the tab.
If the Application Express engine displays regions in multiple columns in the same region position, then Oracle Application Express will render an HTML table. This attribute enables you to control the attributes of the <table> tag.
Use this attribute only when a page template will be designated as an error template. Use the #MESSAGE# substitution string to place the error message and the #BACK_LINK# substitution string to display a link back to the previous page. A template can be designated as an error template by editing the application attributes. For example:
#MESSAGE# <br> <a href="#BACK_LINK#">back</a>
Popup LOV templates control how popup lists display for all items defined as POPUP. You can only specify one popup LOV template for each theme.
This section describes specific sections of the Edit Popup List of Values Template page. You can access the sections of the page either by scrolling down the page or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Theme indicates the theme to which the template is a member. Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class. Use the Translatable check box to indicate that the template contains text strings that require translation.
Use Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh Template.
Use Popup Icon to specify an icon to display to the right of a form field for items of type POPUP. By default, the Application Express engine uses a list.gif image. Use Popup Icon Attr to define image attributes, such as height and width, for the Popup Icon.
Use these attributes to specify how a Search field displays. Table 7-8 describes available Search Field attributes.
Table 7-8 Search Field Attributes
| Attribute | Description |
|---|---|
|
Before Field Text |
Defines text to display before the popup list of values search field displays. |
|
Filter Width |
Displays the text field using this width. |
|
Filter Max Width |
Displays the text field widget using this maximum width. |
|
Filter Text Attribute |
Displays the text field using these attributes. This will be included within the HTML input tag. |
|
After Field Text |
Displays this text after displaying the search field, the search button, and the close button. |
Use these attributes to define the button name and attributes for the Find, Close, Next, and Previous buttons.
Region templates control the appearance and placement of region attributes. Region templates frequently use HTML tables to arrange content.
Region templates apply style elements to regions. Region templates display substitution strings. The only required substitution string, #BODY#, identifies where the source of the region should be placed. All other substitution strings are optional. You can use these substitution strings to indicate the existence and placement of a page control, such as a button, within the region.
This section describes specific sections of the Edit Region Template page. You can access the sections of the page either by scrolling down the page or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Name identifies the name of the template. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class. Use the Translatable check box to indicate that the template contains text strings that require translation.
Use Template Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh Template.
Region templates provide the appearance for a portion of a page called a region. Use substitution strings to indicate the existence and placement of a component within the region. #BODY# is the only required substitution string. It identifies where the source of the region should be placed. All other substitution strings are optional. The following are valid substitution strings:
#TITLE#
#EXPAND#
#CHANGE#
#BODY#
#FORM_OPEN#
#FORM_CLOSE#
When you create a button in a region position, the positions you define will appear in a select list. Use the following substitution strings to define positions for the placement of buttons in a region:
#EDIT#
#CLOSE#
#CREATE#
#EXPAND#
#HELP#
#DELETE#
#COPY#
#NEXT#
#PREVIOUS#
See Also:
"Understanding Substitution Strings"Report column templates provide you with control over the results of a row from a SQL query. This type of template defines a cell, not an entire row.
Each report template identifies column names using the syntax #1#, #2#, #3#, and so on. You can also name columns using column name substitution syntax such as #ENAME# or #EMPNO#. You can reference any item from your application within your template. For example, to reference an item called ABC. in your template, you could include the exact substitution string &ABC.. The actual value of ABC. would be provided by an end user editing an item in your application named ABC.
Topics in this section include:
Report Column Template Attributes for Generic Column Templates
Report Column Template Attributes for Named Column Templates
Oracle Application Express includes two types of report templates:
Generic column templates
Named column templates
A generic column template determines the appearance of a report by defining the look of the column once. This look is then repeated as many times as is necessary, based on the number of columns specified in the report's definition. This type of template is limited to reports that have a standard row and column structure. Additional style can be applied to a report using this type of template through the use of conditions.
The following example demonstrates how to have each column use a specific style:
<td class="tabledata" align="#ALIGN#">#COLUMN_VALUE#</td>
This example assumes your page template includes a CSS containing the class tabledata. This example also demonstrates the use the substitution strings #ALIGN# and #COLUMN_VALUE#. If you actually ran this report, these substitution strings would be replaced with values generated by the results of a SQL query.
If your query uses an expression in the select list, it is a good idea to create an alias for the columns to avoid run time errors. For example, suppose your query was as follows:
SELECT ename, (sal + comm) * 12 FROM emp
You could rewrite the query to alias the columns as follows:
SELECT ename, (sal + comm) * 12 yearly_comp FROM emp
Named column templates allow for more flexibility in report design. However, because they reference columns by name, they can only be used by reports that are based on those columns. For example:
<tr><td>#ENAME#</td><td>#SAL#</td></tr>
Although named column templates offer flexibility, you may need to create a new template for each query. You can also include a position notation. The following example demonstrates how to use following HTML and substitution strings:
<tr><td>#ENAME#</td><td>#SAL#</td></tr> <tr><td>#1#</td><td>#2#</td></tr>
This section describes specific sections of the Edit Report Template page for Generic Column Templates. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Template Name identifies the name of the template. Template Type indicates the type of template. Named Column templates reference column names in the template. Generic Column Templates reference the #COLUMN_VALUE# substitution string in the template.
Theme indicates the theme to which the template is a member. Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class. Use the Translatable check box to indicate the template contains text strings that require translation.
Use Template Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh Template.
In Before Rows, enter HTML that displays once at the beginning of a report template. Opening an HTML table is a common use of this attribute as shown in the following example:
<table>
You can identify column headers using the syntax #1#, #2#, #3#. For example:
<th>#1#</th><th>#2#</th><th>#3#</th>
You can include pagination above a report by including the substitution string #TOP_PAGINATION#. This substitution string generates HTML that starts with an opening <tr> tag and ends with a closing </tr> tag. For example, to include an open table tag and the #TOP_PAGINATION# substitution string, you would enter the following:
<table>#TOP_PAGINATION#
You can also include the substitution string #CSV_LINK# to include support for exporting your report to comma-separated value (CSV) format, a format compatible with most spreadsheet programs.
Use Column Heading Template to add color to each column header cell. Note that the text of this attribute must indicate where the cell heading text will be colorized. For example:
<th #ALIGNMENT#>#COLUMN_HEADER#</th>
If you do not want any column headings, enter the following:
OMIT
If you do use this attribute, Application Express engine applies the default column heading template.
In Before Each Row, enter text to display before all columns in the report. Use this attribute to open a new HTML row. Before Each Row supports the following substitution strings:
Column templates define the look of each column. You can define up to four column templates; each can be conditional. For example, you can have different background colors for even and odd rows, or highlight rows that meet a PL/SQL defined condition.
In each Column Template, you define the look of each column. Column Templates support the substitution strings described in Table 7-9.
Table 7-9 Column Template Substitution Strings
| Substitution String | Description |
|---|---|
|
|
Determines the column alignment. Specified by the user. |
|
|
Defines the count of the number of columns. |
|
|
Defines the current column number. |
|
|
Defines the column header. |
|
|
Replaced with the value of the column. |
|
|
Specifies the current row number. |
Consider the following example:
<td> #ALIGNMENT#>#COLUMN_VALUE#</td>
If you actually ran this report, these substitution strings would be replaced with values generated by the results of a SQL query.
By creating conditions, you can create a report that displays columns differently depending on whether or not the specified condition is met. To specify a column template be used conditionally, select a condition type from the Column Template Condition list. Valid values include:
Use Based on PL/SQL Expression. Conditionally formats columns based on data in that row.
Use for Even Numbered Rows. Conditionally formats even numbered rows.
Use for Odd Numbered Rows. Conditionally formats odd numbered rows.
If you select Use Based on PL/SQL Expression, the next step is to enter a PL/SQL expression in the Column Template Expression field. For example, the following expression displays a value in bold if the value is greater than 2000:
#SAL# > 2000
Note that you could also use the substitution string #ROWNUM#. For example:
#ROWNUM# > 2000
In After Each Row, enter HTML that displays after all columns in the report display. This attribute is often used to close an HTML table row. For example:
</tr>
Use After Rows to specify text that should display after the last row. A common use of this attribute is to close the HTML table tag. For example:
</table>
The After Rows attribute supports the following substitution strings:
#PAGINATION#
Replaced with a pagination attribute.
#COLCOUNT#
Substituted at run time with the number of columns defined in the report.
Use Background color for checked row to control the background color of a report row when the row selector is checked. Use Background color for current row to control the background color of a report row when the user moves the mouse over the row.
The Pagination Subtemplate section contains attributes for editing the Pagination Template, Next Page Template, Previous Page Template, Next Set Template, and Previous Template. Pagination Subtemplates support the substitution strings #PAGINATION_NEXT#, #PAGINATION_NEXT_SET#, #PAGINATION_PREVIOUS# and #PAGINATION_PREVIOUS_SET#. Table 7-12 describes these templates.
Table 7-10 Pagination Subtemplate Attributes
| Pagination Subtemplate Attribute | Description |
|---|---|
|
Applies to the entire pagination subtemplate. For example: <span class="instructiontext">#TEXT#</span> You can use the substitution string Use the other Pagination Subtemplate attributes to modify individual items. |
|
|
Enter HTML to modify how the Next Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">next</a> |
|
|
Enter HTML to modify how the Previous Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous</a> |
|
|
Enter HTML to modify how the Next Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">next set</a> |
|
|
Enter HTML to modify how the Previous Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous set</a> |
This section describes specific sections of the Edit Report Template page for Named Column Templates. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. Note that when you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Template Name identifies the name of the template. Template Type indicates the type of template. Named Column templates reference column names in the template. Generic Column Templates reference the #COLUMN_VALUE# substitution string in the template.
Theme indicates the theme to which the template is a member. Use the Translatable check box to indicate the template contains text strings that require translation. Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. Application Builder accomplishes this template mapping through the assignment of a template class.
Use Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh.
Row templates define the look of each column. You can define up to four row templates, each of which can be conditional.
In each Row Template, you define the look of each row. Row Templates support the substitution strings described in Table 7-11.
Table 7-11 Row Template Substitution Strings
| Substitution String | Description |
|---|---|
|
|
Determines the row alignment. Specified by the user. |
|
|
Defines the count of the number of columns. |
|
|
Defines the current column number. |
|
|
Defines the column header. |
|
|
Replaced with the value of the column. |
|
|
Specifies the current row number. |
By creating conditions, you can create a report that displays rows differently depending on whether or not the specified condition is met. To specify a row template be used conditionally, select a condition type from the Column Template Condition list. Valid values include:
Use Based on PL/SQL Expression. Conditionally formats columns based on data in that row.
Use for Even Numbered Rows. Conditionally formats even numbered rows.
Use for Odd Numbered Rows. Conditionally formats odd numbered rows.
If you select Use Based on PL/SQL Expression, the next step is to enter a PL/SQL expression in the Column Template Expression field. For example, the following expression displays a value in bold if the value is greater than 2000:
#SAL# > 2000
Note that you could also use the substitution string #ROWNUM#. For example:
#ROWNUM# > 2000
Use this template to add color to each column header cell. The text of this attribute must include help to indicate where the cell heading text should be colorized. If you do not enter a Column Heading Template, then a default column header template is applied. If you do not want any column headings, then enter OMIT. For example:
<th #ALIGNMENT#>#COLUMN_HEADER#</th>
In Before Rows, enter HTML that displays once at the beginning of a report template. Opening an HTML table is a common use of this attribute, as shown in the following example:
<table>
You can identify column headers using the syntax #1#, #2#, #3#. For example:
<th>#1#</th><th>#2#</th><th>#3#</th>
You can include pagination above a report by including the substitution string #TOP_PAGINATION#. This substitution string generates HTML that starts with an opening <tr> tag and ends with a closing </tr> tag. For example, to include an open table tag and #TOP_PAGINATION# substitution string, you would enter the following:
<table>#TOP_PAGINATION#
You can also include the substitution string #CSV_LINK# to include support for exporting your report to CSV format, a format compatible with most spreadsheet programs.
Use After Rows to specify text that should display after the last row. A common use of this attribute is to close the HTML table tag. For example:
</table>
The After Rows attribute supports the following substitution strings:
#PAGINATION#
Replaced with a pagination attribute.
#COLCOUNT#
Substituted at run time with the number of columns defined in the report.
The Pagination section contains attributes for editing the Pagination Template, Next Page Template, Previous Page Template, Next Set Template, and Previous Template. Pagination Subtemplates support the substitution strings #PAGINATION_NEXT#, #PAGINATION_NEXT_SET#, #PAGINATION_PREVIOUS# and #PAGINATION_PREVIOUS_SET#. Table 7-12 describes these templates.
Table 7-12 Pagination Subtemplate Attributes
| Pagination Subtemplate Attribute | Description |
|---|---|
|
Applies to the entire pagination subtemplate. For example: <span class="instructiontext">#TEXT#</span> You can use the substitution string Use the other Pagination Subtemplate attributes to modify individual items. |
|
|
Enter HTML to modify how the Next Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">next</a> |
|
|
Enter HTML to modify how the Previous Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous</a> |
|
|
Enter HTML to modify how the Next Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">next set</a> |
|
|
Enter HTML to modify how the Previous Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous set</a> |
You can conditionally display HTML depending upon values in the database using JavaScript. The following example displays an HTML row only if the GROUP_DESC query column is not null:
<script language="javascript">
IF ( "#GROUP_DESC#" != "" )
document.writeln( "<TR>;
<TD BGCOLOR=#336699>;</TD>
</TR>
</TR>
<TD>#GROUP_DESC#</TD>
</TR>" );
</TR>" );
See Also:
Online Help for information about using specific sections of the Edit Report Template page
You can optimize a page for printing by creating a specific Printer Friendly template and selecting that template on the Create/Edit Theme page. See "Changing the Default Templates in a Theme".
Generally, a Printer Friendly template optimizes a page for printing. For example, a Printer Friendly template might:
Not display tabs or navigation bars
Display items as text instead of as form elements
If the theme you select does not include a printer friendly template, you can create a Printer Friendly template by creating a new page template.
See Also:
"Changing the Default Templates in a Theme", "Creating a New Template", and "Printing ReportRegions"Topics in this section include:
To select a Printer Friendly template:
Navigate to the Themes page:
On the Workspace home page, click Application Builder.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
In the Themes list, click the theme name.
The Create/Edit Theme page appears.
Scroll down to Component Defaults and locate the Printer Friendly Page list.
Make a new selection from the Printer Friendly Page list.
Click Apply Changes.
Once you create a Printer Friendly template and select it, you can use f?p syntax to toggle to Printer Friendly mode. Including the ninth f?p syntax argument (PrinterFriendly) renders the page in printer friendly mode (optimizing printed output). For example, you could include this argument when coding a link or creating a navigation bar icon.
See Also:
"Using f?p Syntax to Link Pages"A cascading style sheet (CSS) provides a way to control the style of a Web page without changing its structure. When used properly, a CSS separates visual attributes such as color, margins, and fonts from the structure of the HTML document. Oracle Application Express includes themes that contain templates that reference their own CSS. The style rules defined in each CSS for a particular theme also determine the way reports and regions display.
Topics in this section include:
See Also:
"Using the CSS Finder"You upload cascading style sheets to your workspace using the Cascading Style Sheet Repository. Uploaded cascading style sheets (CSS) are available to any application created in your workspace. The cascading style sheets are written to the file system, so you can reference them in your HTML source code.
To upload cascading style sheets:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Cascading Style Sheets.
The Cascading Style Sheet page appears.
From the View list, select Details. See "About the Cascading Style Sheets Page".
To upload a new CSS, click Create and follow the on-screen instructions.
To edit an existing CSS, select the CSS name.
To download an existing CSS, click the Download icon.
Once you upload a CSS to the CSS Repository, you control how the page displays by making a selection from the View list. Available options include:
Icons (the default) displays each CSS as a large icon. To edit a CSS, click the appropriate icon.
Details displays each CSS as a line in a report. To edit a CSS, click the appropriate name.
You can reference an uploaded cascading style sheet within the Header section of the page template. You use the Header section to enter the HTML that makes up the <HEAD> section of the HTML document.
To reference an uploaded cascading style sheet:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Themes.
The Themes page appears.
On the Tasks list, click View Templates.
Select the name of the page template you want to edit.
Use a <link> tag within the head section to reference the appropriate style sheet.
To reference an uploaded file that is associated with a specific application, you would use the substitution string #APP_IMAGES#. For example:
<html>
<head>
<title>#TITLE#</title>
#HEAD#
<link rel="stylesheet" href="#APP_IMAGES#sample2.css" type="text/css">
</head>
...
To reference an uploaded file that is associated with a specific workspace, you would use the substitution string #WORKSPACE_IMAGES#. For example:
<html>
<head>
<title>#TITLE#</title>
#HEAD#
<link rel="stylesheet" href="#WORKSPACE_IMAGES#sample3.css" type="text/css">
</head>
...
You can reference images within your application by uploading them to the Images Repository. When you upload an image, you can specify whether it is available to all applications or a specific application.
Topics in this section include:
Tip:
You can use the Images Finder to identify images available to the current application. See "Using the Images Finder".You upload images to your workspace using the Image Repository.
To upload images to your workspace:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Images.
The Images page appears.
To upload a new image, click Create.
On the Create Image page, specify the following:
Application - Select No Application Associated to make the image available to all applications within the workspace, or select a specific application ID.
Upload New Image - Click Browse to identify a file to upload.
Note - Enter details that describe the image.
Click Upload.
You can reference images in your application by referencing the substitution string #IMAGE_PREFIX# or including a fully qualified URL to the image.
Topics:
Topics in this section include:
When you install Application Builder, the installer creates a virtual directory for images. This virtual directory points to the actual path on the file system that contains uploaded images. By default, you reference this virtual directory using the prefix:
/i/
When you first create an application, you need to verify this prefix on the Edit Definition page.
To verify the Image Prefix for an application:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Application home page, click Shared Components.
Under Application, select Definition.
When the Edit Application Definition page appears, locate the Image Prefix field.
By default, this attribute is defined as /i/. Contact your administrator for information about the name of this virtual directory for your installation.
When you embed an image in static text (for example, in page headers, region headers, or footers), you can reference the image using the substitution string #IMAGE_PREFIX#. For example, to reference the image go.gif, you would use the following syntax:
<img src="#IMAGE_PREFIX#go.gif">
Alternatively, you can also reference an image using a fully qualified URL. For example:
<img src="http://g-images.amazon.com/images/G/01/associates/navbar2000/logo-no-border(1).gif">
When you edit image attributes, you can add notes that describe an image or change the associated application. However, you cannot change the actual image. To change an image, delete it and then upload it again.
To edit images attributes:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Images.
The Images page appears.
Use the following controls to filter the view:
Image - Enter text to search for an image name or notes describing the image. Select whether to search for All Images, Workspace Images, or Application Images.
View - Select one of the following:
Icons (the default) displays each image as a large icon.
Details displays each image as a line in a report.
Display - Determines the number of images that display.
Click Go.
Select an image.
The Edit Image Attributes page appears.
From Application, specify the image availability.
Select No Application Associated to make the image available to all applications within the workspace, or select a specific application ID.
In Notes, enter details that describe the image.
Click Apply Changes.
To delete an image:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Images.
The Images page appears.
Use the following to filter the view:
Image - Enter text to search for an image name or notes describing the image. Select whether to search for All Images, Workspace Images, or Application Images.
View - Select one of the following:
Icons (the default) displays each image as a large icon.
Details displays each image as a line in a report.
Click Go.
Select an image.
Click Delete.
You can upload static files to your workspace using the Static File Repository.
Topics in this section include:
To upload static files:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Static Files.
The Static Files page appears.
To upload a file, click Create.
Follow the on-screen instructions.
You can edit static files smaller than 30,000 bytes by selecting the file name. Otherwise, you must edit the file offline and upload it again.
To edit a static file smaller than 30,000 bytes:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Static Files.
The Static Files page appears.
Use the following controls to filter the view:
Static File - Enter text to search for a file name or notes describing the file.
Application - Narrow or broaden the view by selecting one of the following:
All Static Files
No Associated Application
A specific application
View - Select one of the following:
Icons (the default) displays each file as a large icon.
Details displays each file as a line in a report.
Display - Determines the number of files to display.
Click Go.
Select a file.
If the file is smaller than 30,000 bytes, edit the file.
In Notes, edit or enter notes describing the file.
Click Apply Changes.
To download an uploaded file:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Static Files.
The Static Files Repository appears.
From View, select Details and click Go.
Details displays each file as a line in a report.
Select the Download icon next to the appropriate file.
To delete an uploaded static file:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Files, select Static Files.
The Static Files Repository appears.
Use the following controls to filter the view:
Static File - Enter text to search for a file name or notes describing the file.
Application - Narrow or broaden the view by selecting one of the following:
All Static Files
No Associated Application
A specific application
View - Select one of the following:
Icons (the default) displays each file as a large icon.
Details displays each file as a line in a report.
Display - Determines the number of files to display.
Click Go.
Select a file.
Click Delete.
If you need to generate specific HTML content not handled by Oracle Application Express forms, reports, and charts, you can use the PL/SQL region type. To generate HTML in this type of region, you need to use the PL/SQL Web Toolkit. You can reference session state using bind variable syntax. Keep in mind that when you generate HTML in this way, you do not get the same consistency and control provided with templates.
See Also:
Oracle Database Advanced Application Developer's Guide for information about developing Web applications with PL/SQL
Oracle Database PL/SQL Packages and Types Reference for information about htp packages
To give you more control over HTML dynamically generated within a region, you can use PL/SQL. For example, to print the current date, you could create a region with the following source:
htp.p(TO_CHAR(SYSDATE,'Day Month DD, YYYY'));
This next example accesses tables:
DECLARE
l_max_sal NUMBER;
BEGIN
SELECT max(sal) INTO l_max_sal FROM emp;
htp.p('The maximum salary is: '||TO_CHAR(l_max_sal,'999,999.00'));
END;